ちょっと前まではSSL化なんて個人ブログには必要無いと思っていた。
ところがGoogleがSSL化されているかどうかをランキングシグナル(検索順位の判断基準)に使用すると2014年8月に公表した。
常に利用者の利便性を求めてきたGoogleだ、コンテンツの質だけでなく安全性の向上もSEO的に重要視されるのは当然の結果だろう。
そしてついに今年10月からSSL化されていないサイトに対して、Chrome上で安全性の警告まで表示されるようになった。
これはサイトとしてあまりよろしくないのも事実。
ただ、どうしてもSSL化に際しての障壁として高額な費用がかかるという問題があったのだが、最近になって各レンタルサーバー会社がこぞって独自SSLを無料で無制限に使えるというサービスを導入するようになった。
これは本格的にエックスサーバ―への移転も考えないといけないかと思っていたところに、ロリポップでもついに2017年7月より無料で常時SSL化が可能となった。
ならば利用しない手はな無いだろう、ということでさっそくSSL化をしてみたのでロリポップを利用した手順などを備忘録がてらまとめてみた。
スポンサーリンク
常時SSL化とは
常時SSL化(HTTPS化)とは簡単に説明すれば、サイトの信頼性や安全性を向上させる暗号化通信のこと。
これによって利用者が安全にサイトを閲覧することができるようになる。
そしてChromeではそういったSSL化サイト(HTTPS接続)にはアドレスバーに鍵マークの付いた「保護された通信」と表示されるようになった。

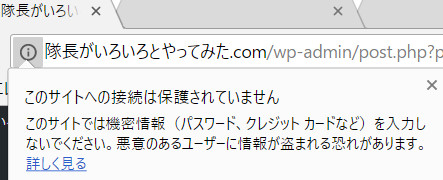
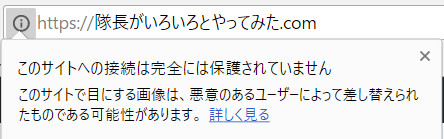
逆にSSL化されていないサイト(HTTP接続)にはこのような表示がされるようになった。

これはサイト運営にとってあまり気分の良いものではない。
しかも今後はChromeにおいて「安全でない」と表示させる案も出されている。
安全でないなんて言われたら安全でも利用したくなくなる。
個人ブログならまだしも、企業サイトでは早急の対応が必要となる重要案件だろう。
SSL化によるメリット
SSL化によるメリットは安全性の向上だけではない。
Googleがランキングシグナルに使用すると公言しているので、SEOの観点から検索順位の向上に有効的と考えられる。
現時点ではそれほどの大きな影響はないが、今後SSL化が基本となった時には必須項目となるはずだ。
またSSL化によって次世代の通信方法である「HTTP/2通信」の恩恵を受けられる場合もある。
現在の「HTTP/1.1通信」ではサーバーに対するリクエストを順番通りにひとつずつ処理(レスポンス)しているが、「HTTP/2通信」になることで同時に複数のリクエストを処理できるようになるので、その分サイトの表示速度が改善される。
画像が多いサイトや複数のコンテンツを扱うサイトではその効果は大きい。
※サイト構造によっては差を体感できない場合もあり
※ロリポップでは常時SSL化したサイトはすべてHTTP/2通信となる。
SSL化によるデメリット
逆にSSL化によってデメリットはないのか?
適切な対処を行っておけば、一時的にアクセス減などのデメリットは発生するが、最終的には元に戻るとされている。
当然、後回しにすればするほどそのデメリットは大きいので、影響が少ないうちにSSL化しておくことがベストだろう。
※環境による
データベースのバックアップ
WordPressブログを常時SSL化するには内部を大幅に変更する必要がある。
そんな時にもし失敗をしてしまったら取り返しがつかない。
もしものことを考えてまず最初にデータベースのバックアップは必須。
そこで使用したのがBackWPup。

このプラグインを使うことでデータベースを完全な形でバックアップが可能になる。
手順はとても簡単だ。
※プラグインのインストール方法などは今回は省略。
まずプラグインを有効化したら、メニューのBackWPup→ダッシュボードへ移動。
1クリックバックアップの「データベースのバックアップをダウンロード」をクリックする。

ちなみにバックアップジョブを作成することで、保存先やバックアップ方法などの指定が可能。
バックアップジョブを設定し、バックアップを開始すると環境によって異なるが数分程度で終了する。

復元方法は省略するが、これでもしもの時にも安心だ。
できることならFTPなどで物理的に保存しておくこともおすすめ。
ロリポップで独自SSLの設定を行う
ロリポップで無料の独自SSLの申し込みをする。
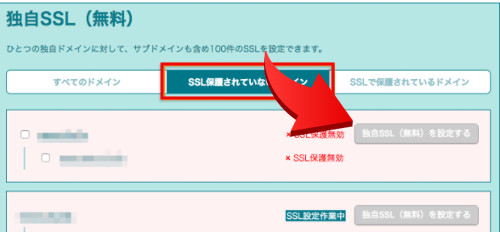
ユーザー専用ページ→セキュリティ→独自SSl証明書導入をクリック。

「独自SSL(無料)を設定する」をクリックすると「SSL保護無効」から「SSL設定作業中」に変わる。

httpsでアクセスして表示されるようになれば完了だ。
ちなみにページ上では「SSl保護有効」に変更されている。

有料の独自SSL(PRO)もあるが、個人のブログではまず必要無いだろう。
どうしてもPRO版を使いたい場合は、「日本語ドメイン/.kp/.cu/.sy/.sd」では使用できないので注意が必要。
ちなみにhttpsサイトは「HTTP/2」完全対応なので高速化も期待できるのがうれしい。
WordPressの設定でURLを変更
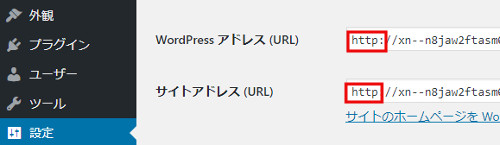
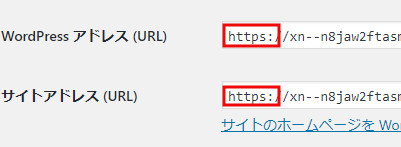
HTTPS接続が可能になったら次にWordPressでURLの変更を行う。

http→httpsに変更して保存する。

内部リンクをすべてhttpsに置換
この内部リンクの置換作業が一番面倒だ。
記事無いに記述されたリンクや画像URLなどをすべてhttpsから始まるものに変更をしなくてはならない。
Seach Regexなら自動置換できる

立ち上げて間もないサイトなら一つ一つを地道に変更するのもいいが、さすがにデータが膨大になってくるとそうはいかない。
そんな時に便利なのが「Search Regex」というプラグイン。
このプラグインを使用すればワードを検索してヒットした部位をすべて一括置換してくれる。
ただ、自動で一括置換したものは後から元に戻すことができなくなる危険性がある。
そんなリスクを負いたくないのので今回は使用しない。
内部リンクのURLをPHPで置換する
内部を置換せずにPHPで表示前に処理をするだけでhttps化することができる。
参考にした記事はこちら。
これでデータを置換せずにfunctions.phpにコードを貼り付けるだけでほぼすべてのリンク問題を解決することができた。
Pz-Link Cardの設定を変える
Pz-Link Cardプラグインを使用している場合は、上記のPHPでの置換によって表示がされるようにはなるが、できれば今後追加するリンクカードはhttpsに変更しておいたほうがわずかとはいえ処理の手間が軽減されるならそれが望ましい。
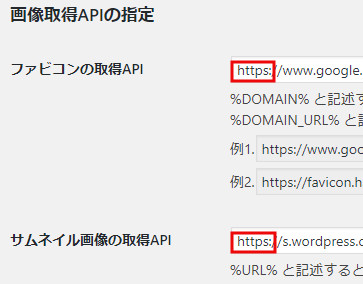
リンクカード設定で「画像取得APIの設定」という項目がある。
ここのファビコン、サムネイルに設定されているURLをhttpsに変更して保存するだけでいい。

変更後

.htaccessにリダイレクト用コードを追加
そのままではhttpアドレスとhttpsアドレス両方からアクセスが可能となってしまう。
これを.htaccessにリダイレクト用のコードを追加することで、httpsアドレスにアクセスするように設定する必要がある。
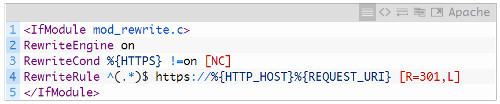
以下のコードを.htacceessの先頭に記述するだけでいい。

これで自動でhttpsアドレスに誘導されるようになった。
同時に今までhttpアドレスで蓄積した検索エンジンの評価も引き継ぐことができる。
細部のエラー修正
ここまでで大体の設定は完了したが、ウィジェットなどに自分で追加したURLなどはhttpアドレスのままになっている。
これが原因で一部が安全でないためにSSL化が完了できない。

これを一つ一つ修正してやる必要がある。
この作業が一番面倒といえる。
Search Regexプラグインを使えばすぐだが、ここはやはり安全を期して手作業にて修正したろ。
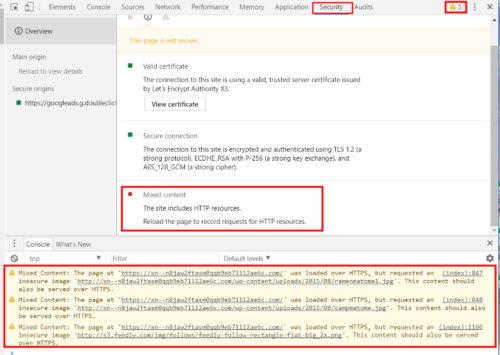
Chromeデベロッパーツールでチェック
そもそもどこが原因なのか特定しないことには始まらない。
それらChromeのデベロッパーツールで確認することができる。
サイトを表示した状態で「F12」を押すとデベロッパーツールが起動する。
ここでエラー箇所の確認が可能だ。
3カ所のコンテンツがhttpアドレスになっているのを発見できた。

エラー箇所を修正したら無事保護された通信になった。

うちで使用しているテーマでは自分で追加したコンテンツだけがエラーの原因になっていたが、環境によってはテーマの記述自体も修正しする必要が出てくるので、その時にはテーマの変更を検討するか対応を待つかなどをする必要もある。
ツールの設定を変更する
サイト関連の設定はすべて完了した。
あとはアクセス解析などといったツールの設定を変更する必要がある。
※以後、うちで利用しているもののみ解説
Google Analytics
Google AnalyticsはデフォルトURLの変更が必要。
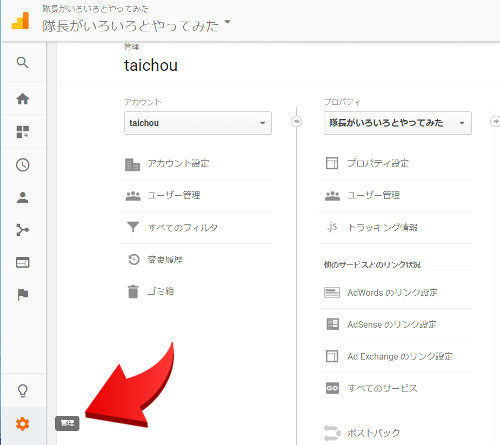
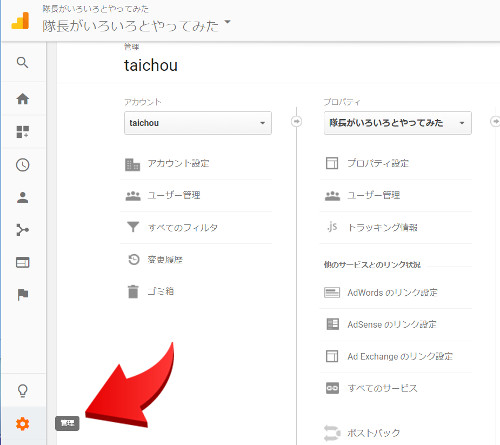
まずページにアクセスしたら「管理」をクリックする。

サイトのプロパティからプロパティ設定をクリック。
デフォルトのURLを「https://」に変更し保存すれば完了。

Google Search Console
Google Search Consoleにhttpsとしてサイトを改めて登録する必要がある。
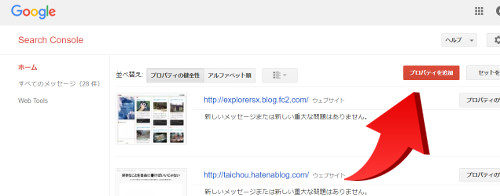
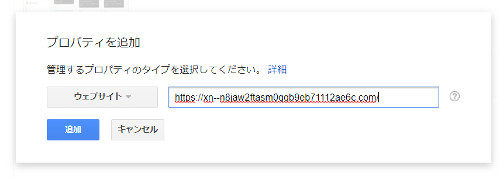
まずサイトにアクセスしたら「プロパティを追加」をクリックする。

追加するサイトURLを入力したら「追加」をクリック。

次に所有権の確認作業になるが、すでに一度確認作業をしているので確認はクリックだけで完了できる。
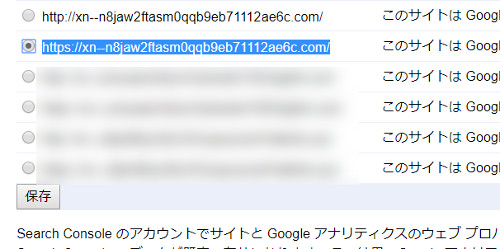
登録が完了したら、「設定」→「サイトの設定」に進み、使用するドメインを「www.」無しかwww.」有りのURLかを指定しておく。
 これを設定しておかないとwww.ありと無しの両方からアクセスできてしまうことになり、SEO的に重複コンテンツとなりかねないのでよろしくないので忘れずに設定しておこう。
これを設定しておかないとwww.ありと無しの両方からアクセスできてしまうことになり、SEO的に重複コンテンツとなりかねないのでよろしくないので忘れずに設定しておこう。
もしエラーになる場合は、両方のURLをプロパティ登録してから改めて行うとエラーが解消される。
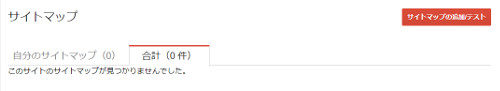
次に現在のステータスからサイトマップをクリック。

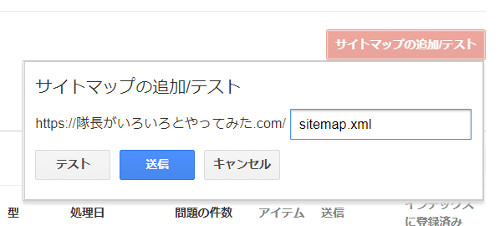
すると「サイトマップが見つかりませんでした。」と表示されているはずなので、「サイトマップの追加テスト」をクリックする。

サイトマップのURLを入力して「送信」する。

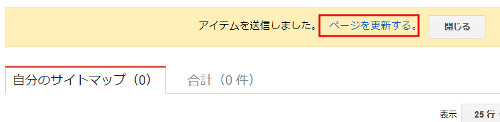
続いて「ページを更新する」をクリックすれば完了。

次にGoogle Analyticsと関連付けの作業をする。
まずはGoogle Analyticsにログインし、設定したいサイトのプロパティ設定をクリック。

プロパティ設定内の下部にある「Search Consoleを調節」をクリックする。

Search Consoleの設定から「追加」をクリック。

Search Consoleのサイトを選択し「保存」をクリック。

これで関連付けも完了した。
もう一度「Search Consoleを調節」に移動すると先ほど登録したサイトが追加されているはずだ。

これですべての設定はひとまず終了。
最後に
これですべてのSSL化による設定は完了。
あとは各種アクセス状況などを見守っていき効果を確認するだけだ。
ちなみにWEB通知サービスのPUSH7だけはボタンの表示がおかしくなってしまったが、いまだ解決に至っていない。

これは宿題としよう。
ひとまずロリポップのSSL化によるHTTP/2通信の恩恵でどれだけ高速化されたのかも気になるところ。
今後SSL化は必須となる可能性は大なので、せっかく無料なことだし導入を検討してみてはどうだろうか?
今回参考にさせてもらった以下のサイトで詳しく解説がされている。