
スマホアプリで更新などの情報をプッシュ通知してくれるのってとても便利だ。
プッシュ通知がブログ更新なんかで使えたら、リアルタイムで伝えることが可能になって機会損失を軽減させることができるはず。
うちのブログでは7割の人が検索により訪れるが、3割はありがたいことに再訪問をしてくれた人たちだ。
今日はブログの更新があるかな?とチェックしてくれるのはうれしいが、時には更新をしていなかったなんて日もあり無駄足を踏んでしまうのも申し訳ない。
そんな時にプッシュ通知があればリアルタイムで更新を伝えることができるので利便性もアップして、お互いに利点が多いはず。
それを可能にするのがPush7だ。
スポンサーリンク
プッシュ通知を可能にするPush7

ブログの更新情報の配信は、これまでもいくつかのサービスやSNSなどでも可能だったのだが、やはり情報に埋もれてしまい気づかれないことも多い。
しかしプッシュ通知ならばスマホの画面上に表示されるので見落としも少なくなる。
プッシュ通知の開封率は20%を超えるというのでその効果は絶大だ。
そんなことを可能にするのがPush7。
高校生実業家で有名な三上氏の運営するGNEXのサービスだ。
マルチプラットフォーム
Windows、MAC、Android、iOSへの配信に対応しているので、さまざまなプラットフォームにWEBプッシュ通知が可能。

よほどのことがなければいずれかのブラウザやOSで通知を受け取ることが可能なはずだ。
※プッシュ通知を可能にする必要あり
iOSではアプリをインストールことで通知が可能となり、ブログに設置された購読ボタンをプッシュすることで、プッシュ通知を受けることが可能になる。
購読しているブログのリストも表示されるのでなかなか便利だ。
無料で利用可能
利用料金はブラウザやOSへの通知配信、WordPressやRSSによる自動配信、A/Bテスト、日時指定配信まで利用できて無料だ。
有料版なら解析APIのフルで利用、サポートなどできることは増えるが、ブログ更新の配信として利用するならまったく必要ない。
これだけ便利な機能なのに無料で利用することが可能というのだから利用しない手はない。
Push7の登録方法
Push7でWEBプッシュ通知を利用するためには、まずサイトに登録する必要がある。
まずはじめにPush7のサイトから新規登録をクリック。

続いてメールアドレスを入力して「仮登録」をクリック。

あとは仮登録したメールアドレスに届いたメッセージ(すぐに届く)をチェックする。

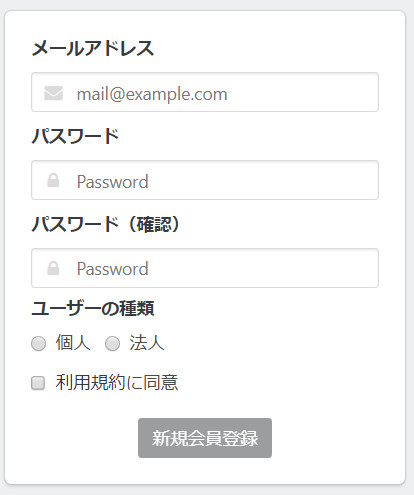
メールに記載されたリンクをクリックし、必要情報を入力して「新規会員登録」をする。

Push7に新規アプリケーションを作成(ブログ登録)
会員登録が完了したらいよいよブログを登録してプッシュ通知の設定を開始する。
まずはダッシュボードから新規アプリケーション作成をクリック。

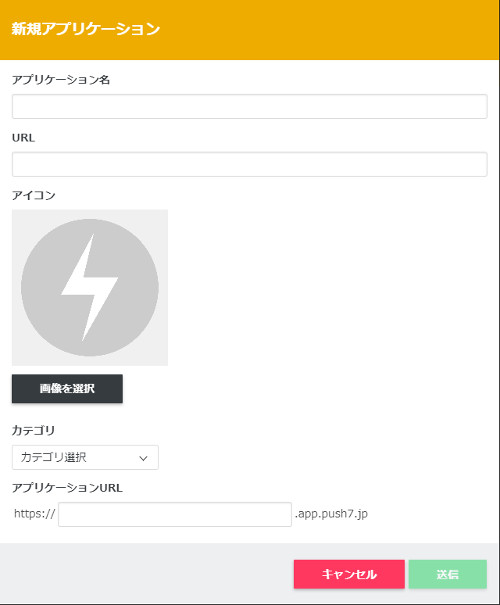
以下にブログ情報を入力して「送信」をクリックする。

・アプリケーション名
サイト名
・URL
サイトURL
・アイコン
ファビコンを設定(画像サイズの変更可能)
・カテゴリ
該当するカテゴリを選択(ブログなどは存在しない)
・アプリケーションURL
配信される通知のURL
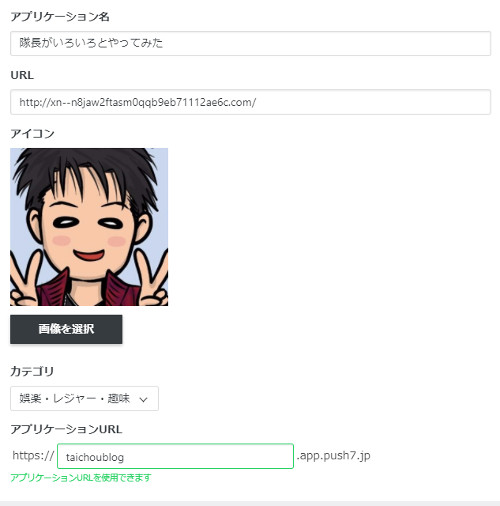
アプリケーションURLは基本的に好きなアドレスを入力可能だが、中級や上級設定では独自ドメインが設定可能になる。
アプリケーションURL入力後に使用可能か確認されるのだが、そこがタイミング次第では時間がかかる場合がある。
ちなみにうちの場合は10分くらいで「アプリケーションURLを使用できます」と表示され送信可能になった。

これでサイト登録は完了だ。

初期導入の設定
次に初期導入の設定を行う。
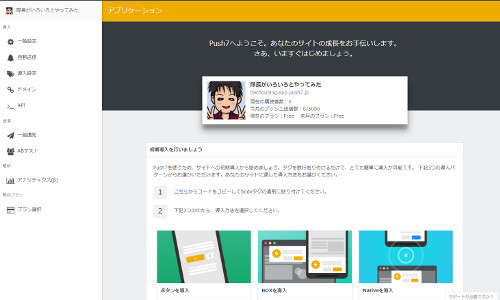
さきほど登録の完了したサイトをクリック(上記画像)。
各種導入設定が可能となる。

・一般設定
登録アプリケーションの修正や削除
・自動送信
RSS連携、WordPress連携、Welcome送信などが可能
・導入設定
Push7 SDKを導入することでボタン設定、BOX設定、Native設定が可能
・ドメイン
自分のサイトのサブドメインを使用してプッシュ通知が可能になる
・API
Push7のWPプラグインやオリジナルのプログラムで使用するAPI
・一般通知
通知の作成や予約通知を行える
・ABテスト
プッシュ通知の内容、時間などを指定して反応のテストを行える
・アナリティクス
購読状況などの解析が可能
・プラン選択
Free 0円/月(5,000件の通知送信)/Basic 980円/月(30,000件の通知送信)/Premium 2,980円/月(100,000件の通知送信)が選択可能
自動送信の設定
まずはじめに自動送信の設定を行う。
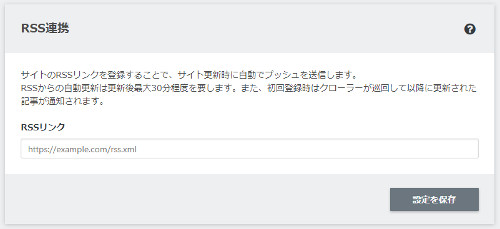
RSS連携による送信
WordPress以外のブログやWPプラグインを使用しない場合はRSS連携で更新情報をプッシュ通知することができる。
更新してから最大で30分程度で送信される。

RSSフィードのURLを入力し設定を保存すれば完了。
あとは更新時に自動で送信してくれる。
WordPress連携プラグインでの設定
WordPressならPush7公式のプラグインを使用することで簡単に設定が可能。
まずサイト上で「APP Number」「API Key」を控える。

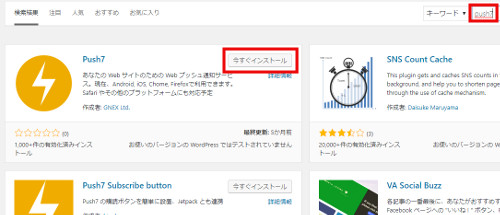
次にWordPressにて「Push7」のプラグインをインストールする。

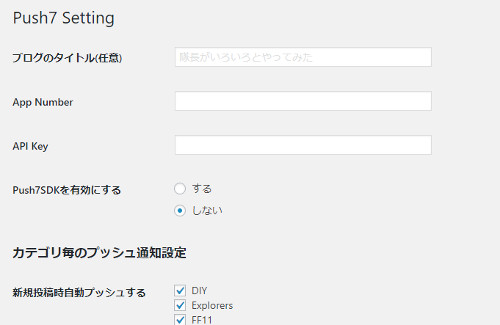
有効化したら設定→Push7設定に移動。

・ブログのタイトル
ブログタイトル
・App Number
Push7サイトにて入手したものを入力
・API Key
Push7サイトにて入手したものを入力
・Push7SDKを有効にする
有効にすることでPush7SDKのコードを自動で挿入してくれる
自分ですべて設定したいという人でもなければ「する」でいいだろう
・カテゴリ毎のプッシュ通知設定
ここで設定したカテゴリは自動でプッシュ通知を行うので、通知したくないカテゴリのチェックは外しておく
・投稿タイプごとの通知設定
POST時などの項目はなかったので何も選択しなくても問題なさそう。
あとは最後に忘れずに「変更を保存」。
ボタンを配置する
ボタンを配置するにはまずPost7 SDKの導入が必要になる。
WordPressプラグインで設定を有効にしているなら自動でコ―ドが挿入されているので導入の必要はない。

導入のさいには、「Push7 SDKを導入してください」というメッセージをクリックするとコードが表示されるので、bodyタグの末尾(</body>の前)に挿入すればOK。
あとはここでボタンのカスタマイズをしてコードを表示したい場所にコピペすればいい。
するとこのように表示される。
自分でカスタマイズしてオリジナルのボタンなどにするのもアリだ。
サイドバーウィジェットにボタンが表示されない
WPのサイドバーウィジェットにボタンを設置しようとしたが表示されなかったので、footer.phpにSDKコードを追加したら無事表示された。
テーマが原因なのかプラグインの自動挿入がうまくいっていなかったのか不明だがとりあえずこれで回避はできた。
追記:2017/11/5
サイトをSSL化したらボタンが2つ表示されるようになり表示もおかしくなった。
サイドバーは1つだが表示はこの通りだ。

SDKコードを消したら1個に戻ったので、SSL化によりPush7プラグインが正常に稼働したのだろうか?
ただ、サイドバーウィジェットに設置したボタンは表示されなくなってしまったのと、この記事内の表示がおかしいのはそのままだが。
謎は深まるばかりだ。

最後に
これでブログの更新をプッシュ通知にて配信することが可能になった。
ブログ運営者は更新情報を漏れなく読者に伝えることができ、読者はいちいちブログで確認をする手間がなくなる。
まだまだ普及率は低い印象だが、いづれみんなが利用するようになればブログ巡回も随分と楽になるはずだ。
これから発展を続けるPush7の今後に期待だ。






