
本格的にブロガーを目指し、WordPressブログを始めようと思っているなら、是非最初にやっておきたいことがある。
WordPressブログはそのままでもとりあえずブログを始めることは可能だが、本格的に始めるなら最初にある程度の準備が必要で手間がかかる。
でもこれから始めようという人にはいったい何から手を付けたらいいのかわからない。
このステップが面倒で無料ブログに逃げる人も少なからずいる。
ここではテーマ選びからプラグイン選びといったブログの準備に必要な最初にやっておくべきことを簡単に紹介していこう。
※当ブログでは「WING(AFFINGER5)」の使用を推奨していることから、一部テーマにデフォルトで実装されている機能はあえて紹介していない。
スポンサーリンク
テーマを決める
ワードプレスを始めたら最初に決めるのはテーマ。
これ次第で見た目だけでなくSEO的にも効果的なものもあるので、テーマ選びはとても重要。
どのテーマを選べばいいかって?
それは有無を言わせずWING(AFFINGER5)一択といいたいところだが、それは資金的な問題もあるのでお好みで選ぶといいだろう。
※当ブログおよび運営サイトはすべてこのシリーズを使用している。
テーマ選びに重視するポイント
テーマを選び時に何を重視するか。
ずばり最初に選択するのは「無料テーマ」か「有料テーマ」のどちらにするか。
無料テーマは無料なりに、有料テーマは有料なりの充実した機能が実装されている。
無料でもオシャレなテーマはあるが、やはり有料テーマにはオシャレかつSEOに強いテーマが多いので本格的に始めるならば「有料テーマ」一択といいたい。
重視するのはデザイン重視かSEO重視かそれは人によって違う。
ただ自分の存在を武器にして人気ブロガーになりたいだけならデザイン重視で受けを狙ってもいい、でもそうじゃないならSEO重視のテーマを選ぶべきだ。
当然だが有料テーマならデザインとSEOの一挙両得なものが普通にある。
何もリスクを負わずに成功しようなんて、そんな美味い話はどこにでも落ちてるわけじゃない。
最初からお金をかけたくないというブロガーは多いだろうけど、長い目で見たら有料テーマを入れておくに越したことはない。
先行投資というやつだ。
テーマを決めたら、まずはそのテーマに沿った設定を行い次のステップのための準備を整えておく。
こればかりはテーマによるので準備は各テーマのマニュアルを参照してほしい。
プラグインを追加
ワードプレスを使うならプラグインは必須。
これがあるとないとでは使い勝手が段違い。
テーマの設定が済んだら次にプラグインで機能をカスタマイズしていこう。
必須プラグイン
ワードプレスブログを始めるなら必ず入れておきたいプラグイン。
TinyMCE Advanced

ワードプレスの簡素なエディタを使いやすく拡張するプラグイン。
あると無いとでは使い勝手は段違い。
自由に必要な機能を追加削除することができる。
Google XML Sitemaps

Google XML Sitemapsはウェブ上でクローラーにサイトを巡回してもらうために必要。
これを使うことで検索エンジンに認識してもらうことで検索結果に反映させることができる。
設定する項目はこんな感じ。
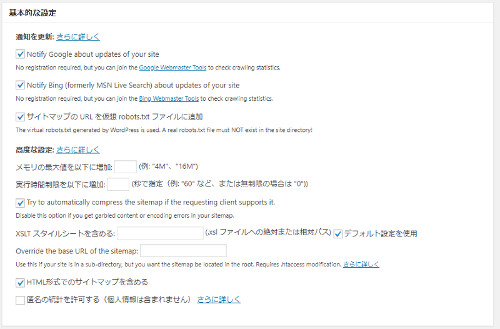
・基本的な設定

ここでは更新時にGoogleやBingに通知がされ、少しでも早くインデックスされる効果が期待できる。
またサイトマップの場所を検索エンジンにしっかり伝えることができるようになる。
匿名の統計を許可する以外はすべてチェック。
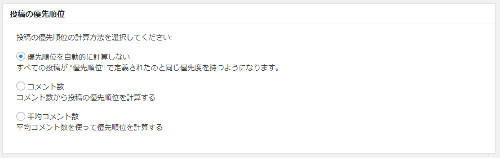
・投稿の優先順位

記事ごとに優先順位をつけられないようにここでは「優先順位を自動計算しない」にチェック。
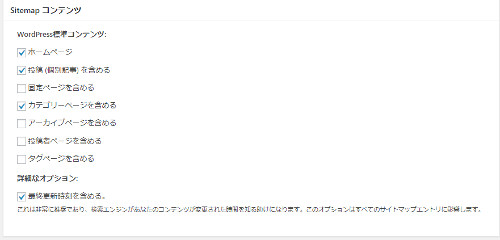
・Sitemapコンテンツ

サイトマップに掲載したいコンテンツを指定することで、不要なコンテンツを見ないようにさせることができる。
結果、必要なコンテンツを効率よくクロールさせることかできる。
サイトの構成によるがブログなら基本的に上記にチェックを入れておけば問題ない。
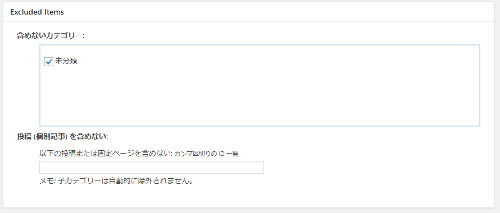
また含めないカテゴリーを指定することも可能。

無いならこのままで構わない。
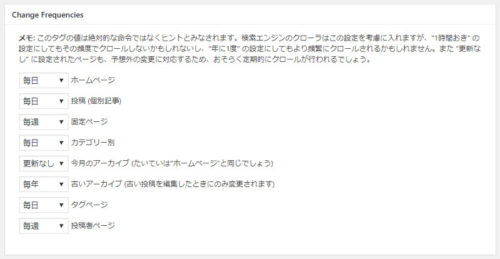
コンテンツの更新頻度を設定することで、効率よくクロールさせる指標にすることができる。
とはいえ設定どおりにクローラーかやってくるとは限らないが。
サイトの構成によるが、基本的な設定は上記の通りで構わない。
コンテンツの優先順位を指定することができる。
こちらも上記通りで構わない。
保存をしたら、Google Search Consoleにも登録しておくことを忘れずに。
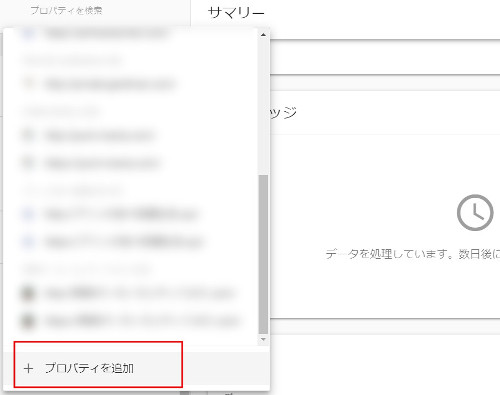
Google Search Consoleにアクセスしたら「+プロパティを追加」。

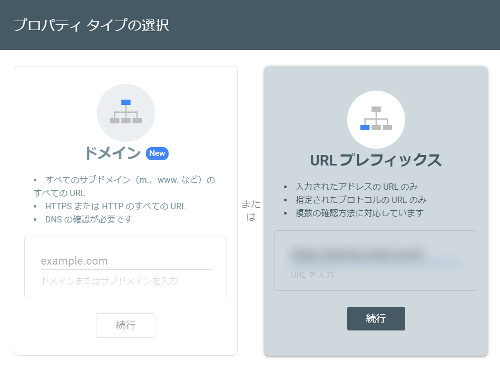
登録するドメインを入力して続行。

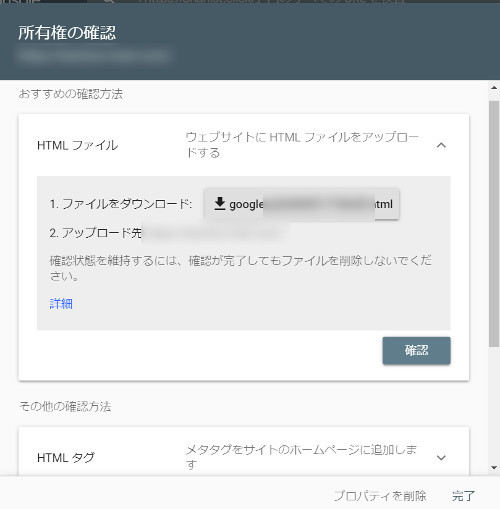
次に所有権の確認。

所有権の確認にはサイトにHTMLファイルをアップロードやメタタグを追加するなど複数の方法があるが、一番簡単なのはHTMLファイルをFTPでアップロードする方法。
ちなみにWING(AFFINGER5)では、テーマ管理→Google連携/広告内の項目にHTMLタグの一部を記述するだけでいい。
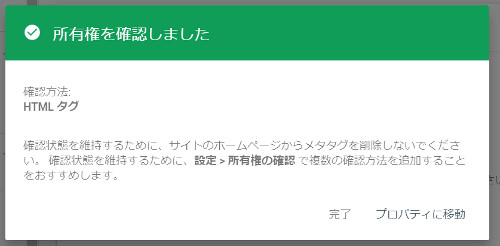
最後に「確認」をクリックし所有権の確認がとれたら完了。

EWWW Image Optimizer

ブログを長く運営してくると画像がサイトを重くさせる原因になる。
EWWW Image Optimizerを使うことで、画像を劣化させることなくサイズダウンさせることができるので、ブログの標示速度改善に役立つ。
また既存のサイトに導入することですでに公開されている画像を一括でサイズダウンさせることもできる。
有効化したら設定するのは以下の項目。
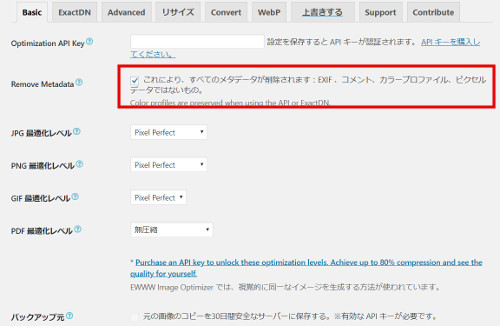
・Basic設定

Basic設定で確認するのは「Remove Metadata」の項目にチェックが入っているかどうか。
デフォルトでチェックが入っているので問題ない。
それ以外も基本的にそのまま。
ここにチェックょすることで画像のメタデータ(撮影場所や日時などの情報)が削除されるのでサイズダウンが見込める。
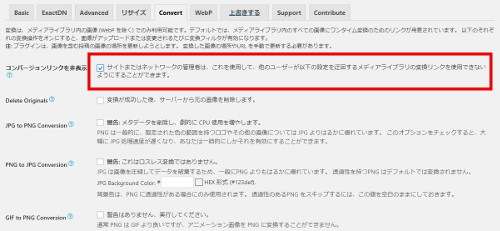
・Convert

ここでは画像を別形式に変換する設定が行える。
この機能を利用すると画像が劣化する場合かあるので使用しない。
なのでコンバージョンリンクを非表示にチェックを入れておく。
それ以外は使用する場合の設定なので不要。
あとは変更を保存すれば完了。
Classic Editor

WordPress5.0より実装された最新エディタ「Gutenberg」をこれまでのエディタに戻してくれる。
慣れると使いやすいが、やはりこれまで使い慣れたものが使いたいという人向け。
テーマによってはGutenbergに対応していない場合もある。
ちなみにWING(AFFINGER5)では、既存のエディタによる仕様が多いためこのプラグインが必須。
普通に使うなら改めて設定は必要ない。
WebSub/PubSubHubbub

WebSub/PubSubHubbub(ウェブサブ/パブサブハブバブ)はブログの記事をいち早くインデックスさせるために必須のプラグイン。
とりあえず有効化しておけばOK。
出来れば入れたいプラグイン
できれば入れておきたいプラグイン。
Google Captcha (reCAPTCHA) by BestWebSoft

ログイン画面にGoogle Captcha を設定できるので、botによる不正アクセスやスパム投稿への対策に効果がある。
まずはreCAPTCHAを使用するための準備をする。
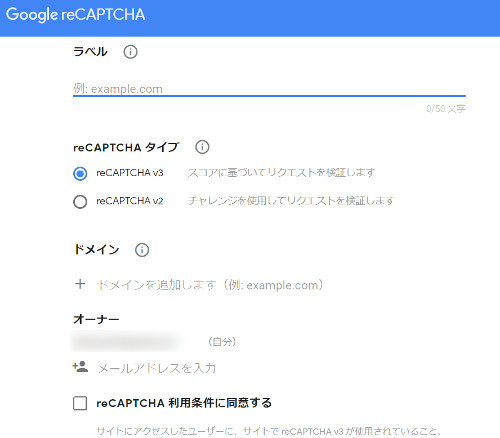
前提としてGoogleアカウントは持っているとして、まずは以下のサイトにアクセスしてreCAPTCHAのAPIキーを取得。

ラベルはキャプチャを識別するためのものなので、わかりやすくドメインなどを入力しておくといいだろう。
reCAPTCHAタイプは「reCAPTCHA v3」を選択。
ドメインには使用するドメインを入力。
最後にreCAPTCHAの利用に同意にチェックを入れて送信。
すると「サイトキー」と「シークレットキー」の二つが発行されるので保存しておく。
次にプラグインの設定をする。
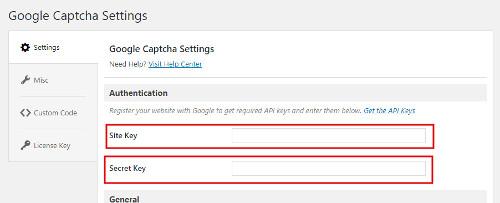
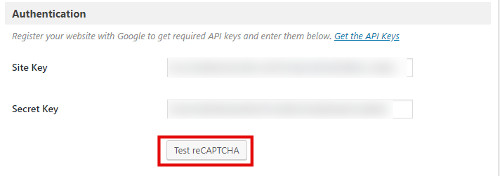
・Settings

先ほど発行されたキーをそれぞれ入力する。
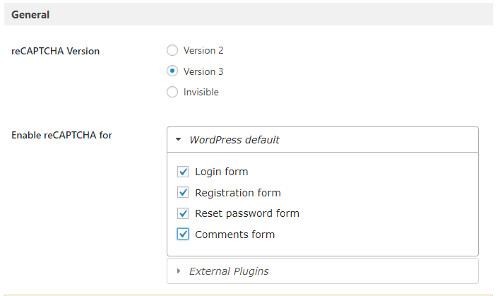
次にreCAPTCHAのバージョンの選択と機能をどこで使用するかを選択。

どこで使用するかは自由だが、ひとまずはすべて有効化しておけば間違いない。
あとは保存するだけ。
保存が終了するとこのようなテストボタンが表示される。

クリックして以下のように表示されれば動作確認もクリア。

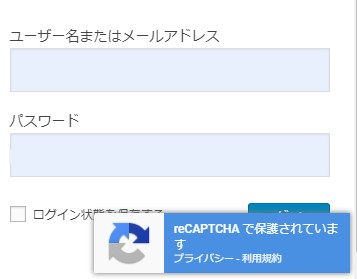
ログイン画面も無事保護されている。

Contact Form 7

定番の問い合わせフォーム。
Simple GA Ranking

google analyticsのデータを使用してランキングを表示させることのできるプラグイン。
何日分の統計でいくつまで表示させるか設定できる。
有名なWordPress Popular Postがあるが、どうにも重くて仕方ないので今はこれをカスタマイズしたものを使用している。

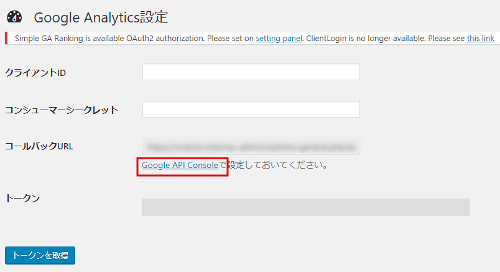
まず最初に「settingpanel」をクリック。
![]()
次に「クライアントID」と「コンシューマーシークレット」を手に入れるため「Google API Console」をクリック。

初めて使用する時には「利用規約の更新」が必要になるので、すべて「はい」にチェックをして「同意する」をクリック。
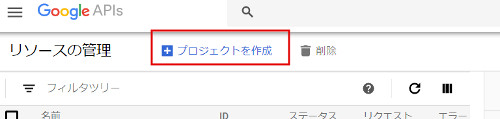
次にプロジェクト作成をクリック。

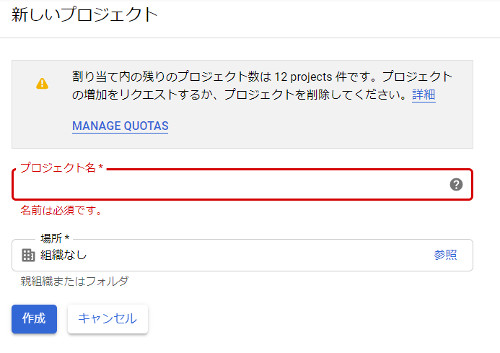
プロジェクト名を決めて作成をクリック。

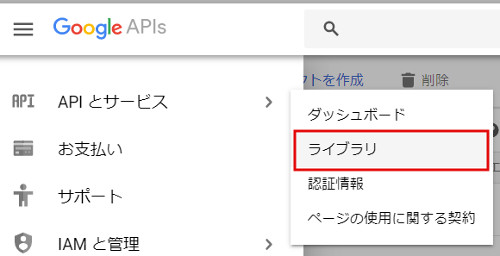
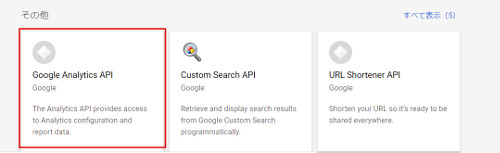
作成できたら左のメニューからAPIとサービス→ライブラリをクリック。

項目の「その他」にある「Google Analytics API」をクリック。

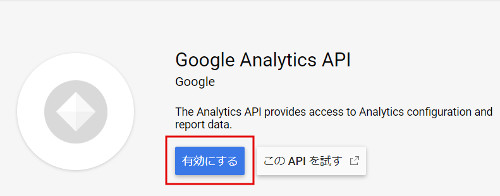
次に「有効にする」をクリック。

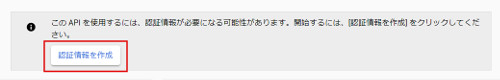
次に「認証情報を作成」をクリック。
※もしこのプロジェクトを選べって言われたらページをいったん戻ってもう一度有効にするをクリックすると先に進める。

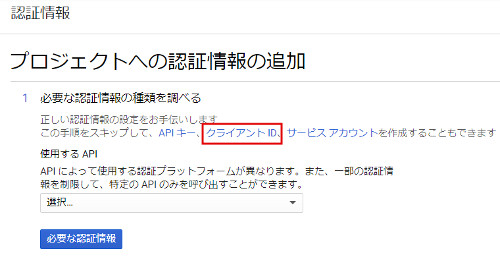
この画面になったら「クライアントID」をクリック。

次に「同意画面を設定」をクリック。
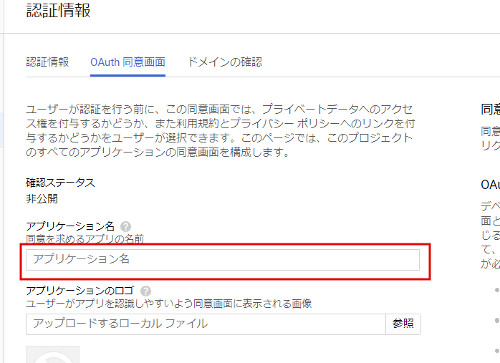
![]()
まずは「アプリケーション名」を自分でわかりやすいものを登録。

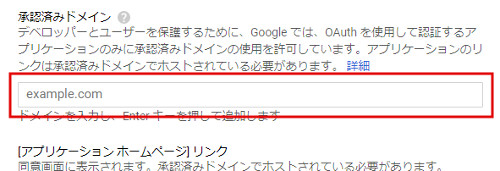
次に真ん中あたりにある「承認済みドメイン」を入力。

これはプラグインを使用するドメインを入力。
もうここまで来たら完成したも同然。
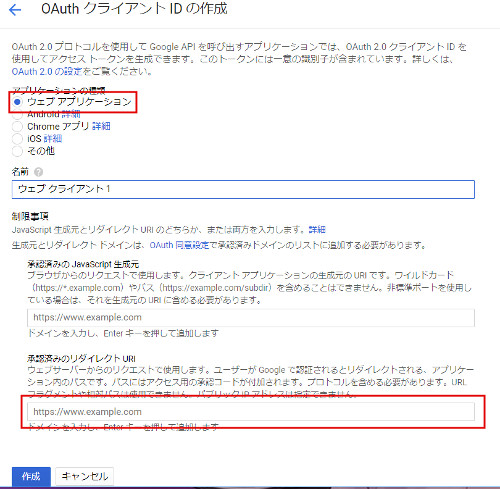
アプリケーションの種類は「ウェブアプリケーション」を選択。
承認済みのリダイレクトURIには、プラグイン設定の「コールバックURL」を入力し作成をクリック。

※先にSearch Consoleにサイトを登録しておかないとここで承認できないので注意。
あとは発酵された「クライアントID」と「クライアントシークレット→コンシューマーシークレット」に登録し「トークン取得」をクリックすれば完了。
あとはウィジェットで設置するだけなので簡単。
SiteGuard WP Plugin

ログイン関連のセキュリティに特化したプラグイン。
Akismet Anti-Spam

ブログをやっていると宿命なのがスパムメールやスパムコメントの類。
いちいち削除していたは時間の無駄。
そこで有効なのがこのプラグイン。
自動でスパムを振り分けてくれる定番プラグイン。
Edit Author Slug

WordPressでは管理人のユーザー名が簡単に判別できてしまう。
これは仕様なのでどうしようもないが、ユーザー名がわかってしまえばあとはパスワードさえわかれば悪さがし放題ということ。
Edit Author Slugはこのユーーザー名を別のものに変更させるプラグイン。
ユーザー→あなたのプロフィールにEdit Author Slugの項目が追加されているので、カスタム設定に別の名前を入力しておけばユーザー名を判別することができなくなる。
Table of Contents Plus

Table of Contents Plusは記事に目次を追加することができるプラグイン。
ユーザビリティの観点からある方が望ましい。
便利プラグイン
あると便利なプラグイン。
Simple Custom CSS

テーマのCSSを書き換えることなくオリジナルのCSSを設定できるプラグイン。
独立しているためテーマの変更やアップデートに左右されない。
テーマをカスタマイズするつもりがあるならおすすめ。
Post Expirator

投稿した記事に期限を設けることができる。
期間限定の記事などを自動で処理してくれるので便利。
期間限定公開とかなんとなくプレミアム感あっていい。
限定公開後はnoteで有料でしか公開しないよとかいうのも面白い。
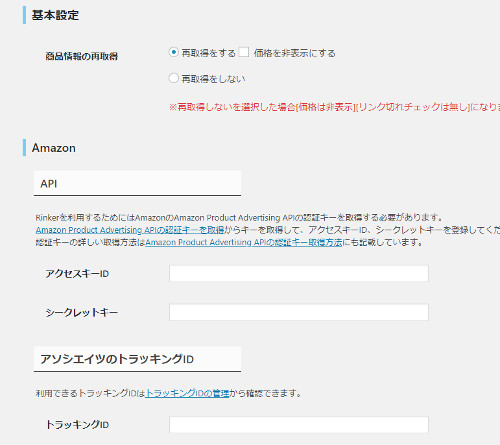
RINKER
手軽に商品リンクをブログに掲載できるプラグイン。
検索から商品掲載までまとめてできるので便利。
設定でわかりやすく解説されているので比較的導入は楽。

最後に
WordPressブログを始めたらまずはテーマとプラグイン、この2つさえ準備を済ませればとりあえずはブログを始めることができる。
細かなことまで考えるとまだまだやることはあるが、これから始めようという人にはなかなか手が回らないはず。
最初からそんな分野まで手を出してしまうと、ブログを書き始める前に嫌になってしまうかもしれない。
なので、まずはこの2つのことをやったらさっそく記事を書き始めてみよう。
次のステップに進むのはそれからだ。
「WING(AFFINGER5)」を使用するなら記事の上から順番に設定していけばほぼOKなはず。
ぶっちゃけ運営ブログの作業順番を備忘録としてまとめたものだったりする。
当サイトでおすすめしている「WING(AFFINGER5)」では、先行投資が必要ではあるものの設定の手間が省けるデザイン済データもあるのでいきなりデザイン性とSEOの両方を手にしたい欲張りな人は選択肢に入れてみるのも悪くない。
あとはとにかく記事を書け!!以上。
続きを見る 続きを見る

ワードプレスでブログを始めるなら入れておくべきプラグインまとめ

SEO効果を高めるために必須!!404エラーページをカスタマイズしてみた