いままで使っていたブログだが、使い勝手も悪いしワードプレスに移転することにしてみた。
だがしかし、ここで問題が発覚してしまった!
アメブロだったりFC2だったり有名どころの無料ブログなら、簡単にデータのインポートだけで済んだりするが、さすがに自分のサーバーにアップしたブログCGIではそう簡単には済まない
そこで色々と探した結果、いい方法を発見した。
ブログのページをhtmlファイルに保存して、htmlファイルをWPにインポートできるプラグインを使えばいいじゃない
それを可能にするプラグインが「HTML Import 2」だ!
プラグイン自体はWP上から検索してインストールすればいいだけ
設定が必要だけど一度設定してしまえばあとは楽。
※設定には試行錯誤が必要だけど
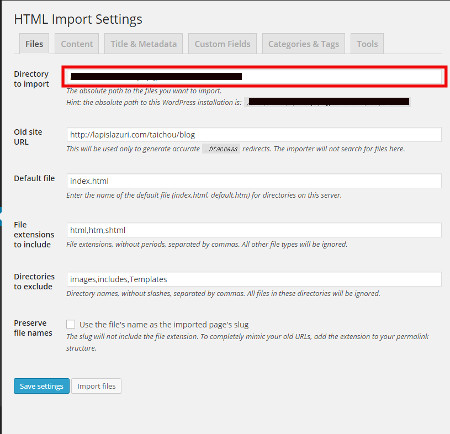
1.データをインポートする場所の設定

「Files」内の「Directory to import」の項目にサーバー上のディレクトリーを指定する。
「/home/users/orenobasho/wp/orenoblog」みたいな感じで
ちなみに赤線の下あたりに表示されているから、そのままコピペでも構わない。
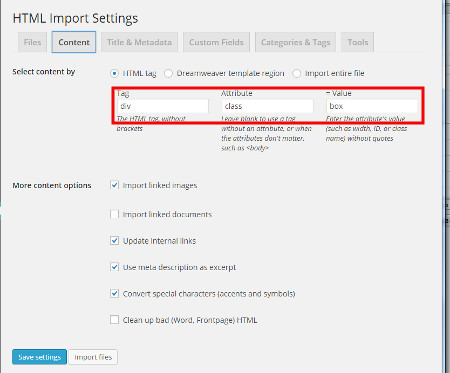
2.ブログの投稿文章を読み込むように設定する

「content」内の設定は
「Tag」は「div」と入力すれば大体OK
「Attribute」は「class」と入力すれば大体OK
「Value」はブログによる
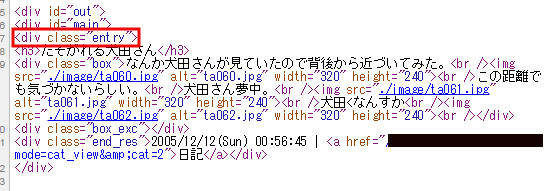
うちのブログの場合は

「div class="entry"」となっているので「entry」と入力

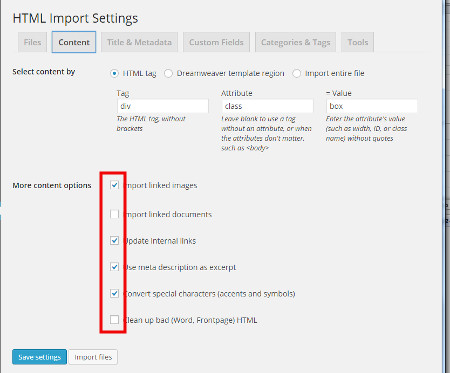
画像のインポートの設定は大体こんな感じにチェックを入れればOK
ここは色々と試してみるしかないけど、どうもうまくいかないようだったので、直接画像はコピペしてる
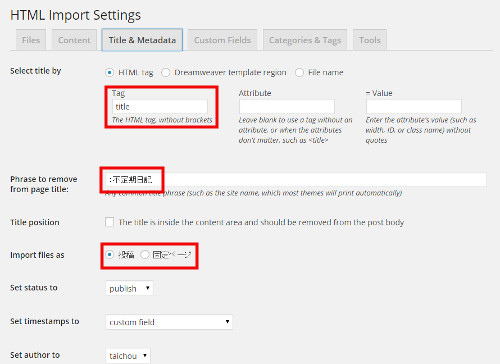
3.タイトルとかの設定

「Title&Metadata」内の
「Select title by」の「Tag」に「Title」と入力
※通常はTitleというタグが付いてるので
「Phrase to remove from page title:」だが、大体のブログは記事のタイトルが「焼肉-俺のブログ」といった感じに、記事名の後にブログ名が記述されている。
でもブログ名は不要なのでこの項目には消したい文字を記述する。
うちの場合は「:不定期日記」だった。
「Import files as」はデータを投稿としてインポートするか固定ページとしてインポートするか
他のページ項目は特に弄っていないのでとりあえずこれで設定は完了
長くなったので続きは次回に






