
ペイントソフトで文字の縁取りとかするとなんかカッコイイ感じになるよね。
手動で文字の周囲を塗るとかそんなことをしている人はいないと思うけど、きっとやり方がわからなくて挫折している人もいるかもしれない。
今回は普段よく使うGIPMでどうやったら文字の縁取りをすることができるのかを、今後忘れた時の備忘録として記事にしてみた。
フォトショ持ってるけどあえでGIMPの解説とかねw
スポンサーリンク
今回は新たに作成している書評ブログのヘッダー画像を作りながら解説してみたいと思う。
まず最初にベースとなるヘッダー画像にタイトルを入力したのがこれ。

オシャレ感なんてあったもんじゃない。
でもこのタイトルを縁取りしただけで全然見た目が変わってくる。
まず文字を入力すると作成されるテキストレイヤーの上にカーソルを移動し右クリックする。

すると上記のようなメニューが表示されるので、「不透明部分を選択範囲に」をクリックする。
このように文字が範囲選択される。

次にメニューの「選択」内の「選択範囲の拡大」をクリックする。

ここで拡大量を指定する。

あまり大きくするとおかしくなるので経験的に「3」くらいがベストだろう。
すると選択範囲がこのように変わる。

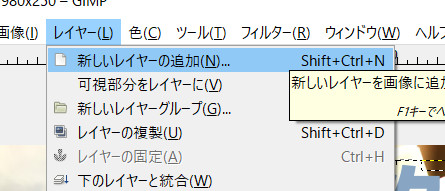
次にメニューの「レイヤー」から「新しいレイヤーの追加」をクリック。

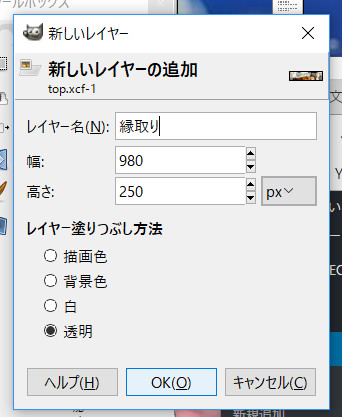
塗りつぶし方法を「透明」にしてOKをクリック。

レイヤーの位置を文字の下に移動させる。

あとは描画色をクリックして好みの色に変更したらOKをクリック。

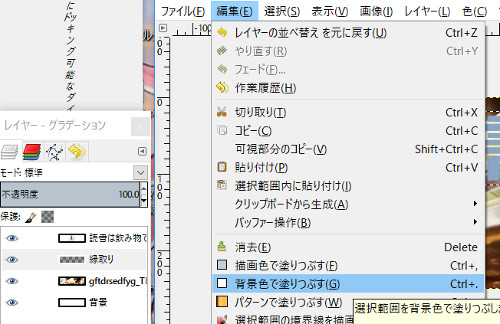
先ほど作成したレイヤーを選択している状態でメニューの「編集」内の「背景色で塗りつぶす」をクリックすれば完成。

こうなった。

これだけでも最初に比べたら随分とオシャレな感じになったと思う。
でもこれで満足するようじゃまだまだだね。
なかなかいい感じ。
あとはブログを完成させるだけだw
意外と簡単にできる文字の縁取り。
ワンランク上のヘッダー画像を作ってみてはどうよ?







