とても簡単にしかも無料でネットショップが作れてしまうBASE。
前回、BASEについての説明や、その開設までの方法を紹介したわけだが。
関連記事:簡単あっという間にネットショップがオープンできてしまうBASEがとても便利
パソコンだけでなく、スマホでも利用することが出るとても便利なツールとなっている。
そのままでも十分シンプルで使いやすいのだが、やはりショップにも自分らしさというかオリジナリティーを出していきたい。
今回はそんなショップデザインのカスタマイズ方法について解説したいと思う。
まずはログインしたらダッシュボードの「デザイン編集」をクリックする。

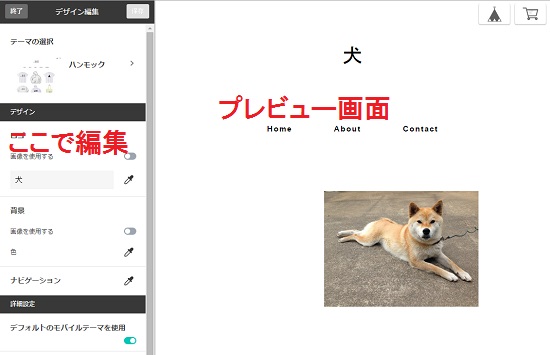
編集画面
このようなデザイン編集画面が表示される。

左側の編集エリアには
- テーマの選択
- デザイン
- 詳細設定
などの項目があり、ショップの編集をすることができる。
ロゴを設定したり、背景画像の変更、レイアウトなどを自由に変更することができる。
そして右側が実際にどう反映されたの確認ができるプレビュー画面。
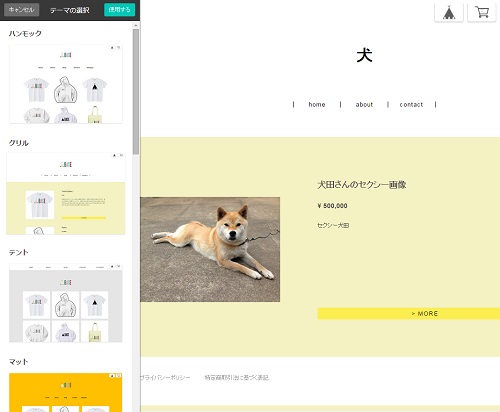
テーマの選択
テーマの選択では、ショップのベースとなるレイアウトを変更することができる。

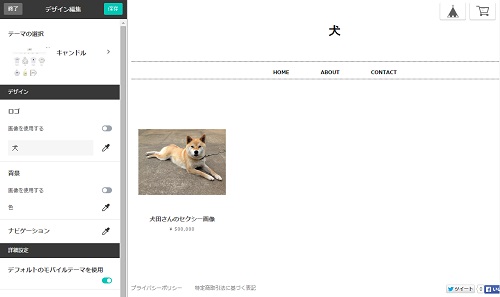
現在11種類ほどのレイアウトがあり、クリックするだけでこのように簡単に変更することができてしまう。

基本的には凝った作りというわけではないが、とてもシンプルでいいんじゃないかと思う。
テーマが決まったら最後に保存をクリックすれば反映される。

デザインの編集
タイトルをロゴに変更したり、背景を変更することができる。

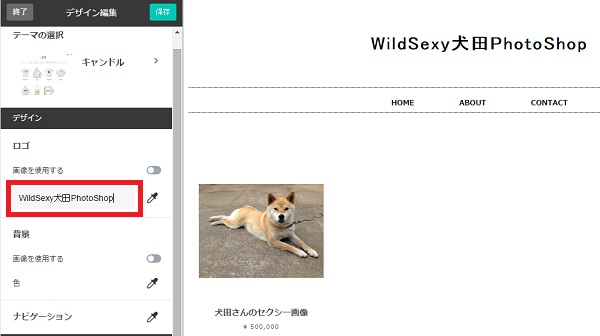
ロゴの変更
ロゴタイトルを変更したい場合はテキストエリアに入力をすればこのように変更することができる。

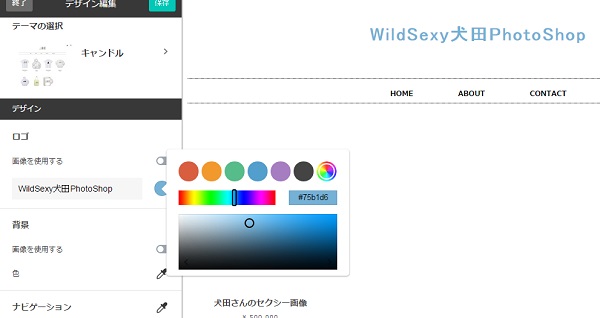
文字の色が変更したい場合は、テキストエリアの横にあるスポイトマークをクリックすれば自由に変更することができる。

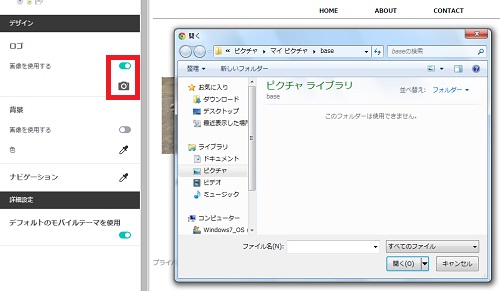
ロゴに画像を使用したい場合は「画像を使用する」にあるボタンをクリックすれば、テキストエリアがカメラアイコンに変わるので、これをクリックすれば画像をアップすることができる。

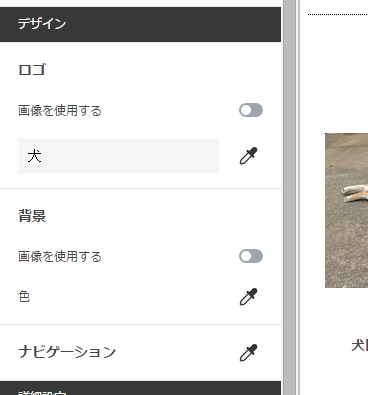
背景の変更
背景を画像に変更したり色の変更をすることができる。

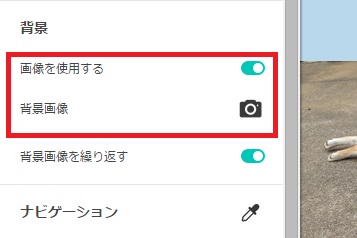
背景の画像を変更したい場合は、「画像を使用する」にあるボタンをクリックすれば、ロゴ同様に画像をアップすることができる。

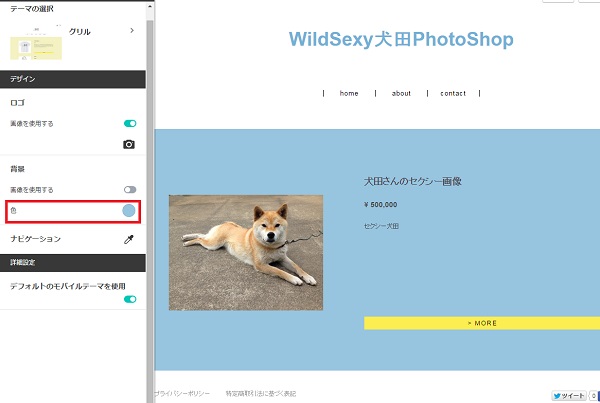
色を変更したい場合は、色の横にあるスポイトをクリックすれば自由に色を変えることができる。

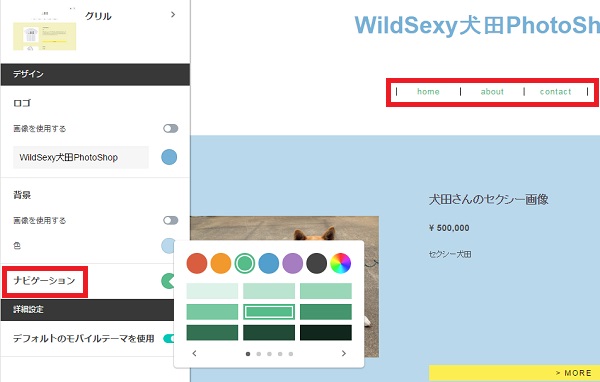
ナビゲーションのカラー変更
ショップのメニューなどの色をへんこうすることができる。

詳細設定
ここではモバイル上での表示方法を選択することができる。

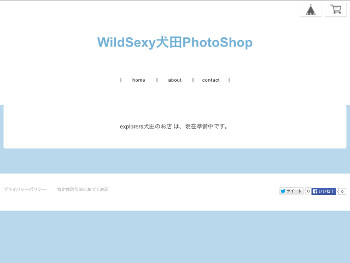
デフォルトのモバイルテーマを使用の場合はこのように表示される。

テーマを使用しない場合は現在プレビューに表示さている状態で表示される。

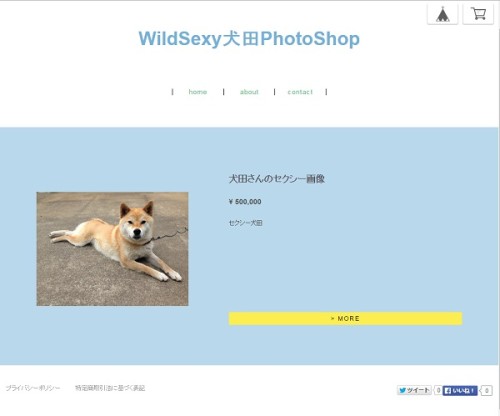
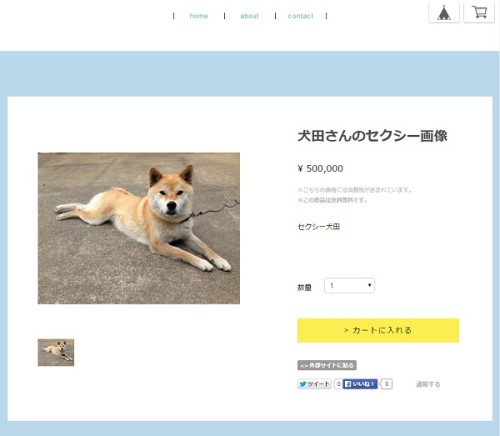
完成
最初はとてもシンプルでさみしい感じだったが、カスタマイズを施すことで前よりはかなりそれっぽくなったと思う。

このようにとても簡単にカスタマイズを施すことができてしまった。
あとは商品を追加してショップを充実させよう。
-

-
簡単あっという間にネットショップがオープンできてしまうBASEがとても便利
続きを見る