 うちのブログはワードプレス(WP)を使っているのだが、テーマはずっとStinger5を使用していた。
うちのブログはワードプレス(WP)を使っているのだが、テーマはずっとStinger5を使用していた。
何度かStingerもマイナーチェンジをしていたのだが、どうも設定した項目とかをやり直したりするのも面倒だし、いじりすぎてどこをどういじったのか全く覚えていなかったのもあってずっとStinger5を使い続けていた。
でも、さすがに何度もマイナーチェンジを繰り返しているので、利便性がかなりアップしているようだった。
なにより、作者のENJI氏はプラグインをなるべく追加せずにノーマルで高機能というところに力を入れている。
なので、今回思い切ってテーマを変更してみることにしたので、ついでに備忘録としてこの記事を残しておくことにする。
スポンサーリンク
それでは今回導入したStingerPlusのどこに変更を加えたのかまとめてみよう。
※それぞれ参考にしたサイトがあるので、今回は個人用メモなのでそのあたりは省略したいと思うので、気になる人はググってみてほしい。
ていうかどこのサイトを参考にしたか覚えていないだけなんだがw
Stinger管理
まずは最初に変更などをする必要があるのがStinger管理だ。
なにはなくともこれの設定をしないと何も始まらない。
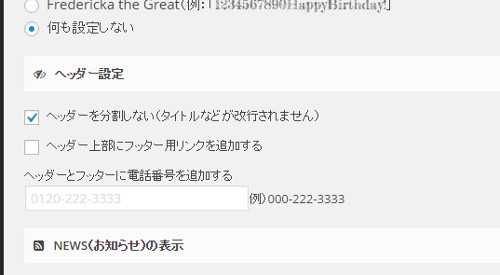
ヘッダー設定
まずはヘッダー設定
これを「分割しない」にチェックしないとタイトル下のサイト説明文が改行されてしまう。
ここにチェックを入れないでおくと、左寄せでタイトル、説明文数行といった感じになってしまったので、これを変更した。
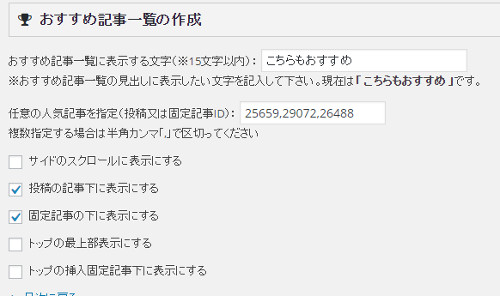
おすすめ記事一覧の作成

いままでもおすすめ記事一覧は表示していたのだが、単一記事(single.php)内に書き加えていた。
それがデフォルトで利用できるようになった。
これを設定するとこのように表示される。
もう圧倒的に見栄えがよくなった。
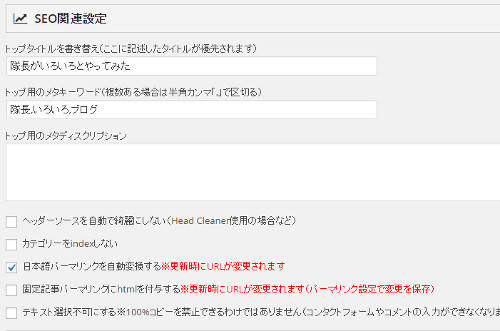
SNS関連設定

この設定もとても重要だ。
まずトップタイトルという項目だが、ここに書いたものが優先してブラウザで表示される。
実際うちのブログは「隊長がいろいろとやってみた」と表示されていると思うが、ここの設定をしないとタイトル下の解説文が優先して表示されてしまう。
次に日本語パーマリンクを自動変換するという項目。
ここを接待しておかないと記事のURLが日本語表記になってしまう。
たとえばこんなURL。
もう古い記事なのでいまさら直すつもりもないがw
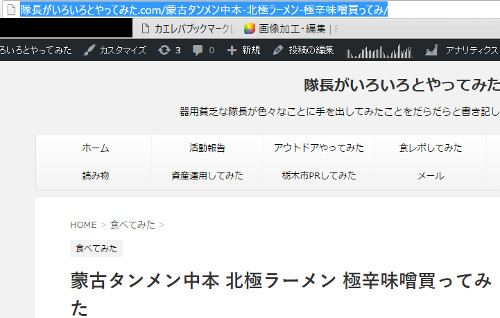
これをSNS上でリンクを貼ろうとするとこうなる。
ttp://xn--n8jaw2ftasm0qqb9eb71112ae6c.com/%E8%92%99%E5%8F%A4%E3%82%BF%E3%83%B3%E3%83%A1%E3%83%B3%E4%B8%AD%E6%9C%AC-%E5%8C%97%E6%A5%B5%E3%83%A9%E3%83%BC%E3%83%A1%E3%83%B3-%E6%A5%B5%E8%BE%9B%E5%91%B3%E5%99%8C%E8%B2%B7%E3%81%A3%E3%81%A6%E3%81%BF/
これだとTwitterなどsns上では文字数の制限に引っかかってしまい、いくらsns上で拡散されてもURLが途中までしか入力できないので、リンク先にたどり着くことができない。
なので、ここをちゃんと設定してやれば、このように表示されるようになる。![]()
もし日本語パーマリンクのまま記事を書いてしまった場合は、このチェックを付けてから該当記事を手動で更新させれば自動で変換してくれる。
なので大量に記事を書いてしまうと後でとても苦労をするハメになるので注意が必要だ。
アドセンス関連の設定
アドセンス関係はノーマルでも十分だが、やはりスマホのみの表示だったりいろいろと追加した方が効果が期待できる。
モバイルアクセス時のヘッダー下にアドセンス表示
モバイル端末がアクセスするとアドセンスの表示が1~2つしか表示されない。
それではもったいないので、ヘッダー下にモバイル用のアドセンスを追加した。
以下をheader.php内に記述した。
<?php get_template_part( 'st-header-image' ); //カスタムヘッダー画像 ?>
ここから下に記述↓
<?php if( st_is_mobile()) : ?>
アドセンスコード
<?php else : ?>
<?php endif; ?>ここから上に記述↑
</header>
記事のリード文の後に出口を作る
記事のリード文を読んでここじゃないなと思った人の出口になるように好きな場所にアドセンスが設置できるphpコードを追加した。
参考サイト:主婦ライフさんhttp://shufulife.com/widgetlogic/
コードを追加するのはfunctions.phpの一番下。
//アドセンス
function showads() {
return '
<div class=”ad_center”>
<p>スポンサーリンク</p>
アドセンスコード</div>';
}
add_shortcode('adsense', 'showads');
そしてここではセンターに表示するように設定しているので、さらにstyle.cssに以下のコードを追加する。
.ad_center{
margin:0 auto 24px;
text-align:center;
ただ、このままだと、スマホ上からアドセンスが4つ表示されてしまうので、functions.phpのコードをこんな感じに変更。
//アドセンス
function showads() {
if( st_is_mobile()) {
return '';
} else {
return '
<div class=”ad_center”>
<p>スポンサーリンク</p>
アドセンスコード</div>';
}
}
add_shortcode('adsense', 'showads');
これでモバイル端末では表示されないようにできた。
単一記事内の下部表示変更
単一記事内の下部に表示される項目をsingle.phpをいじくって微調整。
ちなみに139行目あたりからが記事下に表示される項目のコードになっている。
で、こうなった。
関連記事
まだ修正が必要な個所がある
まだ手を付けてないが、画像の表示がかわったことで、画像下の文章がこんな感じになってしまっていたりする場所がある。
他にもアーカイブページをいじったりしたいところだが、それはまた後日に改良したらここに追記していきたいと思う。






