
きっと一度や二度は目にしたことがあるだろう「404 Not Found」という文字。
ブログやHPなどのサイト内部対策を万全に行っていても、存在しないアドレスにあく予期せぬアクセスがあると表示されるのが、404エラーページ。
大抵の人はこのページに辿りつくと、ブラウザのページを戻ることを選択するはずだ。
それが初めて訪れたユーザーだった場合は、せっかくサイトのリピーターになってくれたかもしれない大事なユーザーを失うことになりかねない。
オシャレなデザインのサイトだったり、SEO対策を万全にしているつもりでも、意外と見落とすのが404エラーページだ。
せっかくサイトに訪れてくれたユーザーに対して、ただ404エラーページを表示するだけというのはSEO効果としてはあまりにもったいない。
なので今回は404エラーページをカスタマイズして利便性を向上させてみることにした。
スポンサーリンク
404エラーページとは
そもそも404エラーページとはなんなのか。
ちなみにデフォルトの404エラーページがこれだ。

ほとんどのサイトではこのような404エラーページが表示されるだけという、とても利便性の悪いものだ。
この404ページは、アドレスを誤って入力したり、かつて存在していたが現在は削除してしまっているページなどにユーザーがアクセスすることで表示される。
存在しないということをアビールするものが404エラーページではあるが、これではあまりにユーザーに対して不親切だ。
せっかく訪問してくれたユーザーに対して、こんな記事はどうだろう、こういう記事もあるよ、と他の選択肢をあたえることこそSEOの観点から考えると重要になってくるはずだ。
また、Googleなどのクローラーが訪問した場合にも、ここで終点にするのではなくさらに先を提示することは巡回効率を上げる意味でとても重要なものだ。
404エラーページをカスタマイズしてみた
さっそくブログの404エラーページをカスタマイズして利便性の向上を目指してみることにした。
そこで参考にしたのがこちらの記事だ。
詳しいカスタマイズ方法はそちらを参考にしてもらいたい。
404エラーページに表示させるべきもの
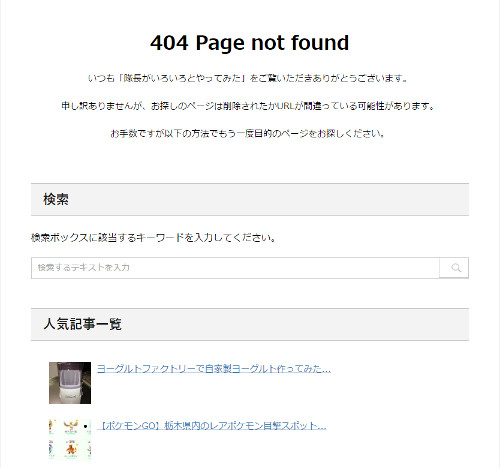
これがカスタマイズした404エラーページだ。

まず最初に探しているページが存在しないことをしっかりアピールすることが必要だ。
そのうえで、新たなキーワードで探してもらうための「検索ボックス」、他の記事を勧めるために「人気記事一覧」、そして最後に「カテゴリー一覧」を表示することで、ユーザーへの選択肢を増やすことで利便性を向上させた。
content-none.phpを作ってみた
先ほどの記事を参考にWordPressのインクルードファイルを作ってみた。
ちなみにインクルードファイルはWordpress内では好きな場所に表示させることが可能だ。
<div align="center">
<p>いつも「隊長がいろいろとやってみた」をご覧いただきありがとうございます。</p>
<p>申し訳ありませんが、お探しのページは削除されたかURLが間違っている可能性があります。</p>
<p>お手数ですが以下の方法でもう一度目的のページをお探しください。</p>
</div>
<p style="margin-bottom:5em;">
<h2>検索</h2>
<!-- 検索ボックスを設置 -->
検索ボックスに該当するキーワードを入力してください。</p>
<?php get_search_form(); ?>
</p>
<p style="margin-bottom:3em;">
<h2>人気記事一覧</h2>
<!-- 人気の記事一覧を表示 -->
<div class="widget popular-posts">
<?php
$cat_now = get_the_category();
$cat_now = $cat_now[0];
$now_id = $cat_now->cat_ID;
?>
<?php
$wpp = array (
'limit' => '10',
'range' => 'all',
'order_by' => 'views',
'post_type' => 'post',
'stats_comments' => '0',
'stats_views' => '0',
'title_length' => '25',
'thumbnail_width' => '70',
'thumbnail_height' => '70',
'stats_category' => '0',
'wpp_start' => '<div id="popular-post"><ul class="wpp-list">',
'wpp_end=' => '</ul></div>',
'post_html' => '<li>{thumb} {title} <span class="post-stats">{stats}</span><div class="clear"> </div></li>',
); ?>
<?php wpp_get_mostpopular($wpp); ?>
</div>
</p>
<h2>カテゴリー一覧</h2>
<!-- カテゴリー一覧を表示 -->
<?php
wp_list_categories(
array(
'title_li' => '',
'depth' => 1
)
);
?>
</div>
あとはこのファイルをサーバーのテーマフォルダ内にアップするだけだ。
404.phpに記述
あとは404.phpに記述を追加してやれば完了だ。
うちは「STINGERPLUS」を使っているのでこのようになっている。
ちなみに他のページで表示させる時のために、ここに404ページのトップに表示される文字を記述してある。
<div id="content" class="clearfix">
<div id="contentInner">
<main <?php st_text_copyck(); ?>>
<article>
<div class="post">
<center><h1>404 Page not found</h1></center>
<section class="post-content" itemprop="text">
<?php get_template_part('content', 'none'); ?>
</section>
</div>
<!--/post-->
</article>
</main>
</div>
<!-- /#contentInner -->
<?php get_sidebar(); ?>
</div>
<!--/#content -->
<?php get_footer(); ?>
追記:WINGには必要なかった
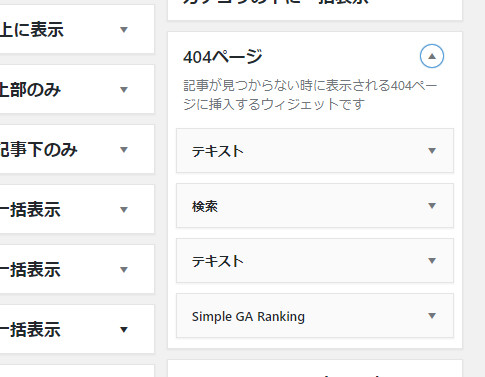
現在(2019年7月)使用しているテーマのWING(AFFINGER5)では、こんな手間をかけなくて済むようになっている。
やり方はウィジェットでカスタマイズするだけという超簡単設定。

FTPも必要ないし、ほんの数分で完成してしまう。
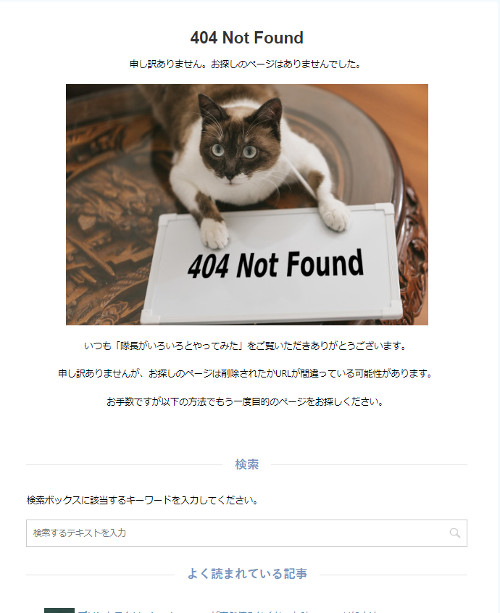
カスタマイズ次第ではこんな感じにもできる。

やっぱテーマって重要だな。
まとめ
これで404エラーページに価値を持たせることができたので、利便性は格段にアップしているはずだ。
もちろんこういった利便性をアップさせるだけでなく、オリジナリティーのある面白いページを表示させるのもいいかもしれない。








